
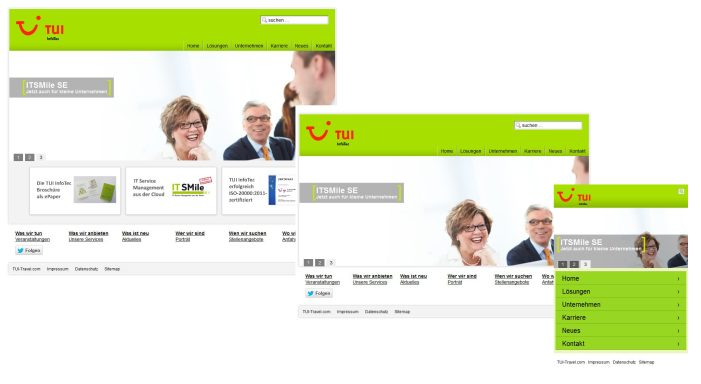
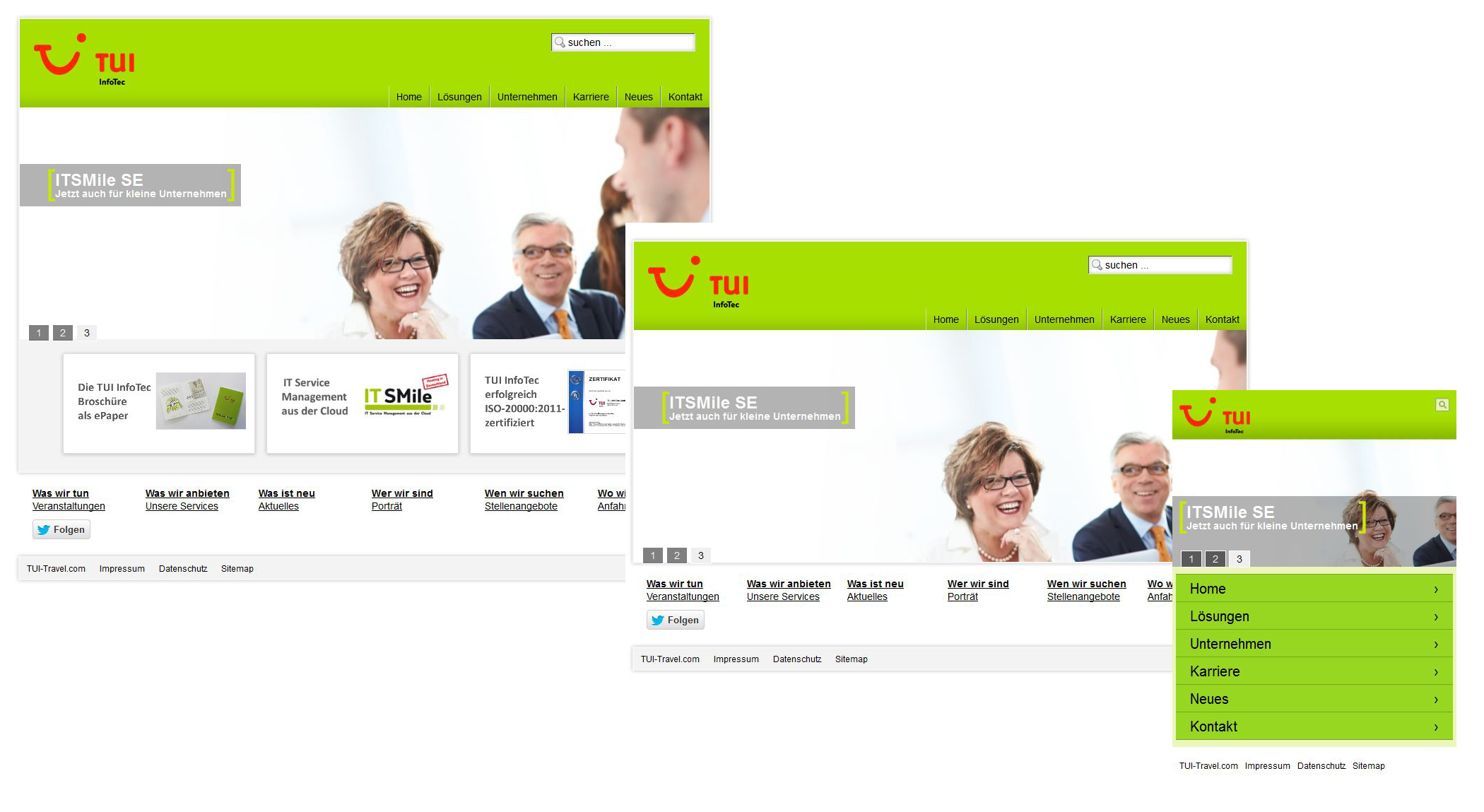
RATINGEN, 14. März 2014. Wer Informationen online abruft, möchte sie gerade auf Tablet oder Smartphone möglichst schnell und ohne lästiges Scrollen oder Zoomen finden. Damit jeder Anwender automatisch die passende Version einer Website für das von ihm benutzte Mobilgerät erhält, unterstützt das neueste Release des Java-basierten OpenSource Web Content Management Systems (CMS) OpenWGA (http://www.openwga.com) die Erstellung von Webseiten im Responsive Design.
Ausgehend von der Darstellung auf den kleinsten Endgeräten („Mobile First“) hinterlegt der Website-Ersteller in OpenWGA in einem ersten Stylesheet das Design zum Beispiel für ein Smartphone bis zu einer festgelegten Browsergröße. Für die Darstellung auf größeren Bildschirmen gibt er dann im CMS die Haupt-Breakpoints an, ab denen die Seite für den zusätzlichen Platz im Browser neu umgebrochen, Schriften und Bilder vergrößert oder Elemente hinzugefügt werden sollen. Abschließend passt er die neuen Stylesheets für die weiteren Bildschirm-Ansichten an. OpenWGA stellt dabei drei voreingestellte Stylesheet-Größen (klein, mittel, groß) mit variablen Breakpoints zur Verfügung. Während der Arbeit mit dem CMS kann der Designer oder Content-Manager im OpenWGA Content Manager jederzeit über die Einblendung einer Ansicht kontrollieren, wie sich die Darstellung der Seite auf dem jeweiligen Endgerät bzw. in der jeweiligen Browsergröße entwickelt.
Vor allem Nutzern von Geräten mit kleiner Displaygröße (Smartphone, Internet-Uhr) soll das Responsive Design eine maßgeschneiderte Anwendung per Touch garantieren, mit einer besseren Steuerung durch größere Bedienelemente sowie einer hohen Performance durch geringere Ladezeiten und schneller auffindbare Suchfunktionen.
Wer einen ersten Eindruck von der Umsetzung eines Responsive Designs mit OpenWGA erhalten möchte, bekommt diesen durch das Spielen mit der Browsergröße (auf einem großen Display) zum Beispiel auf den Seiten www.tui-infotec.com (http://www.tui-infotec.com) oder www.openwga.com (http://www.openwga.com) .
Die kostenlose OpenWGA Community Edition bietet sich für den Einsatz in kleinen und mittleren Unternehmen oder Organisationen an. Sie steht unter den Lizenzbedingungen der GPL Version 3 zur freien Nutzung zur Verfügung.
Weitere Informationen unter:
http://www.innovationgate.com