
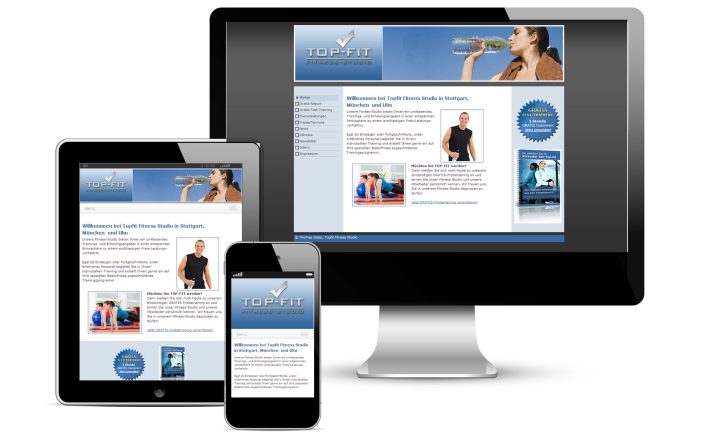
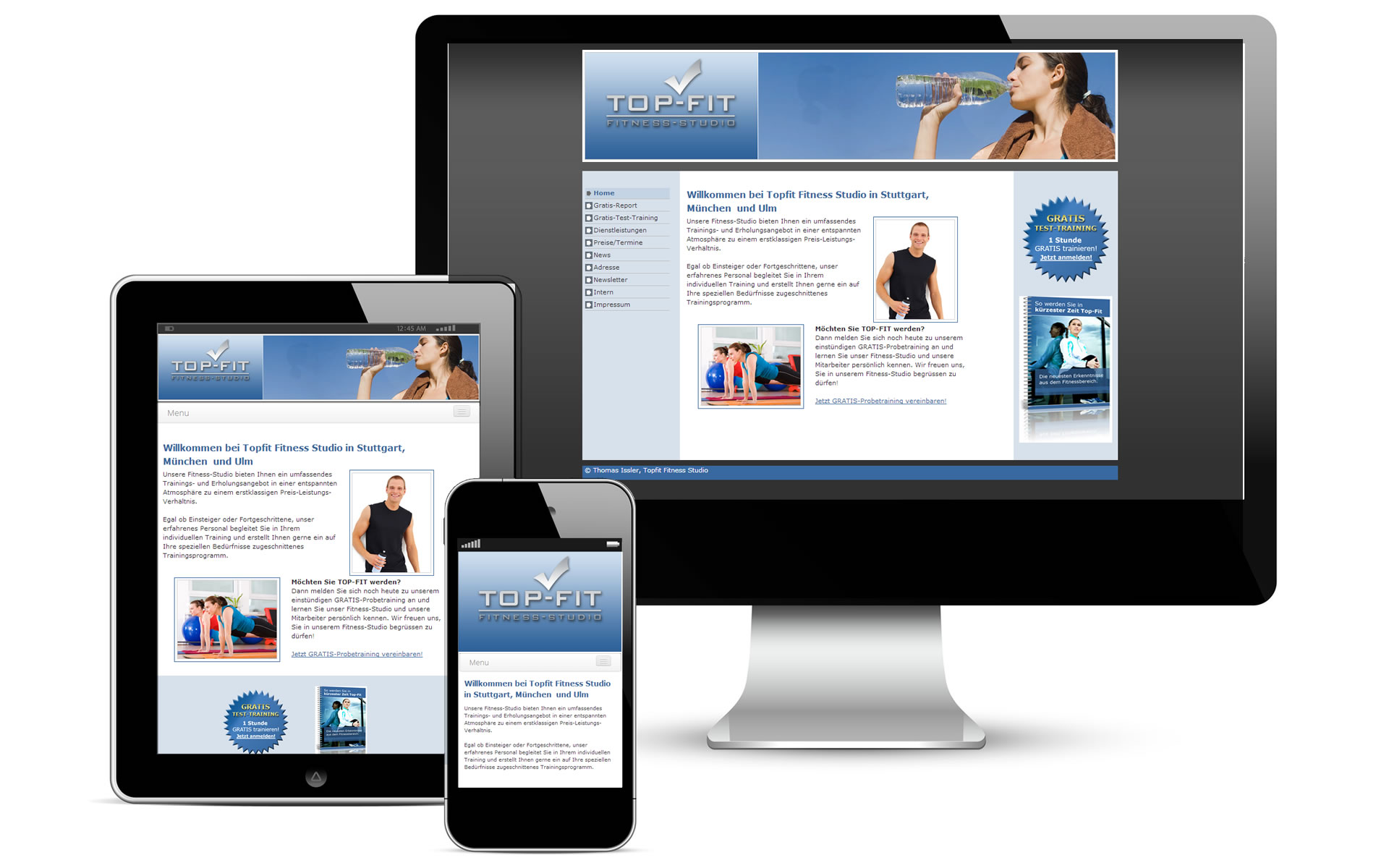
Das Responsive Design Webinar zeigt Schritt für Schritt wie man eine bestehende Websites mit dem Worldsoft CMS vom klassischen Design zu Responsive Design umstellt. Dabei reicht es bei Weitem nicht aus die Breiten der Container auf Prozentwerte zu setzen und eine Maximalbreite für den Container einzugeben. Responsive Webdesign ist kein Automatismus, sondern ein ganzes Bündel von Massnahmen, von denen die meisten in Handarbeit umgesetzt werden.
Beim Seminar wird mit dem bekannten „Topfit“ Skin vom Webmaster CMS Grundkurs gearbeitet, damit die Teilnehmer ein durchgängiges Beispiel haben, das sie gut nachvollziehen können. Zusätzlich zum Handbuch werden alle Dateien zum Download zur Verfügung gestellt.
Die Inhalte vom Seminar „Responsive Design – Umstellung bestehender Websites mit dem Worldsoft CMS“ im Überblick:
Vorarbeiten / Grundarbeiten:
– Konzeption des Tablet und Smartphone-Layouts anhand des bisherigen Designs
– Sicherung des bestehenden Skins
– Download des Skins
– Analyse des bestehenden Website-Aufbaus
– Definition der maximalen Breite des Containers und Errechnung der notwendigen prozentualen Werte
Umbau des bestehenden Layout zu einem Fluid Design:
– Responsive Design aktivieren
– Containerbreiten und -Ränder anpassen sowie nicht benutzte Container ausblenden
– Hintergrundbilder korrekt einbauen
– Position von Blöcken überprüfen und korrigieren, Bilder in Blöcken korrigieren
– Überarbeiten der Inhaltsseiten
Zusätzliche Einstellungen für Tablet und Smartphone-Varianten:
– Containerbreiten korrigieren
– Nicht Responsive Module ausblenden
– Nicht benötigte Blöcke ausblenden
– Tablet-Navigation aktivieren
Mit diesen Techniken ist man als Worldsoft Webmaster perfekt auf einen Relaunch in Responsive Design vorbereitet.
Weitere Informationen sowie die Termine gibt es unter:
http://www.internet-marketing-college.de/worldsoft-responsive-design-umstellung-bestehender-websites/
Weitere Informationen unter:
http://www.internet-marketing-college.de